
공대남이다.
지난 시간에 업무일지를 만들기 위한 기초 작업을 다뤄보았다.
[앱시트]업무 일지 만들기(1)
공대남이다. 최근 앱시트를 가지고 회사 내부 사용 프로그램들을 만들다 보니 시간이 어떻게 가는지 모르겠다. 인터넷에 보면 자료들을 많질 않아 해외사이트들을 뒤져보고 기능들을 숙지하는
hana-moa.tistory.com
저번 시간은 업무일지 뿐만 아니라 전반적인 어떤 앱을 만들던지 기초로 해야할 작업들이니 중요하다.
이번 시간은 그 기초에 건물을 지어보도록 하자.

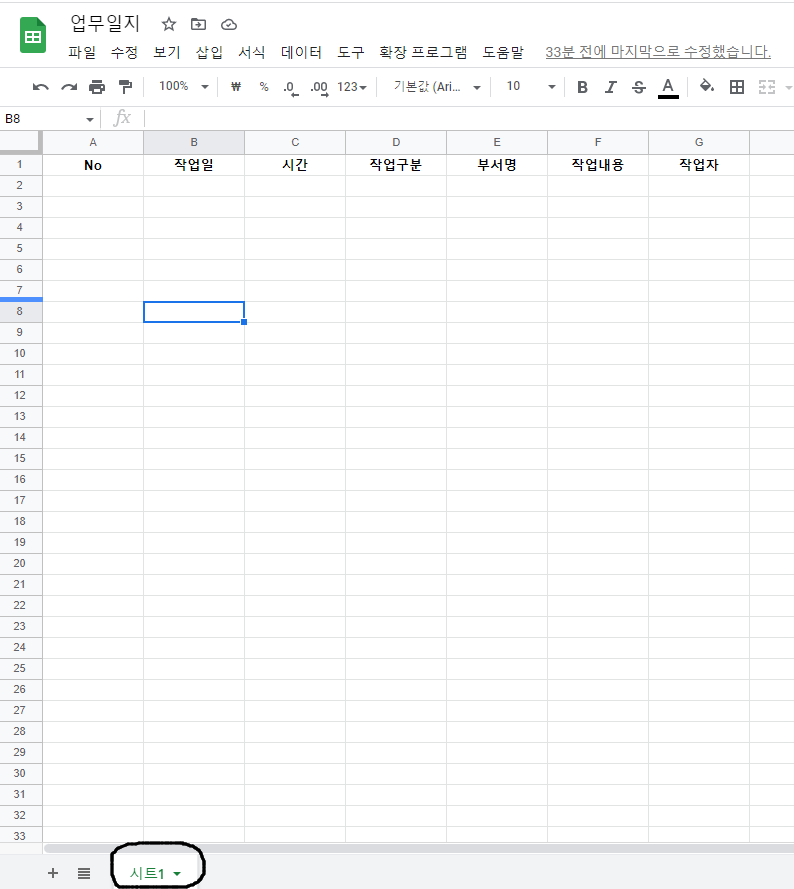
저번 시간에 우리는 스프레드 시트를 만들어 보았다.
우리가 만든 앱시트를 사용하면 여기에 쌓이니 확인해보도록 하자.

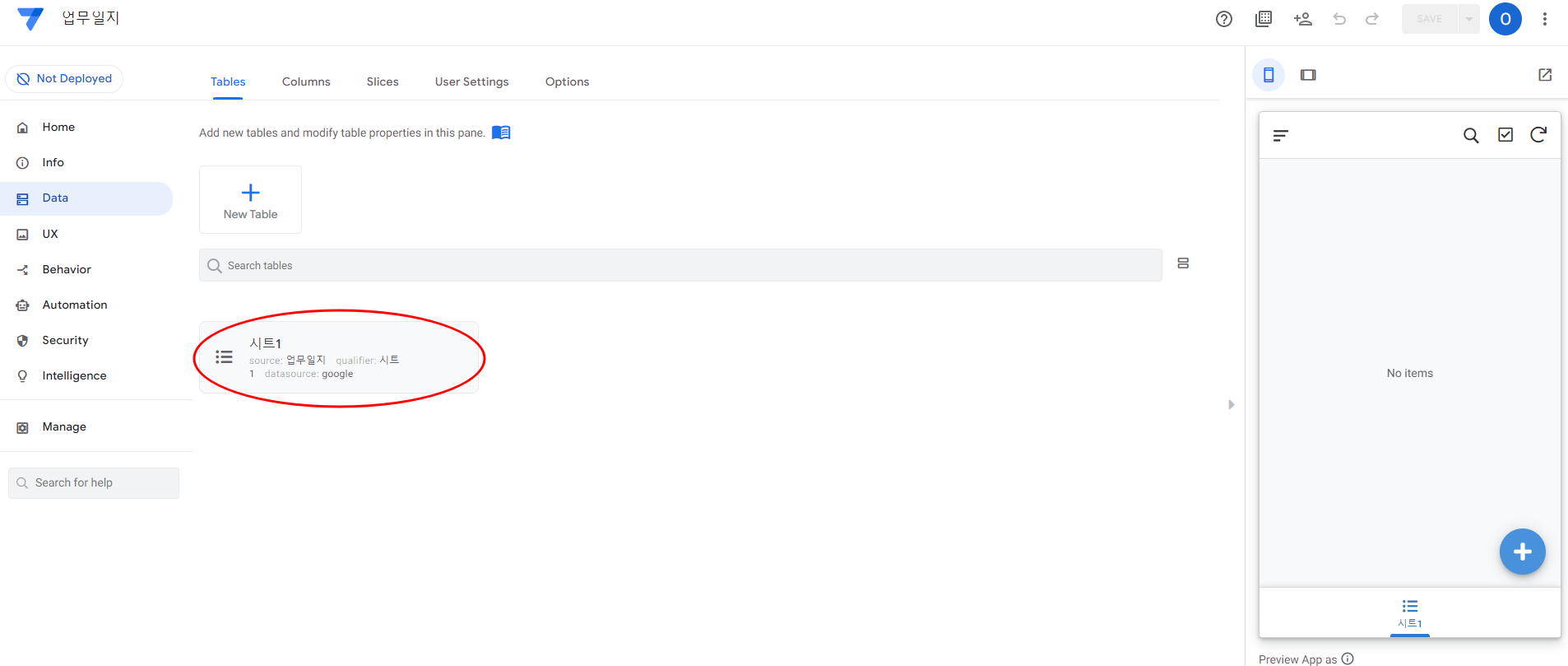
앱시트로 넘어오면 이런 화면일것이다. 그 전 포스팅에서 다뤘다.
왼쪽을 보면 HOME, INFO, Data, UX, Behavior 등등 메뉴들이 있다.
각각 설명하기 보다는 업무일지를 만들면서 쓰이는 기능들을 설명하고
또 다른 앱들을 만들면서 다른 기능들을 추후에 설명하도록 하겠다.
여기에 시트1을 클릭해보도록하자.

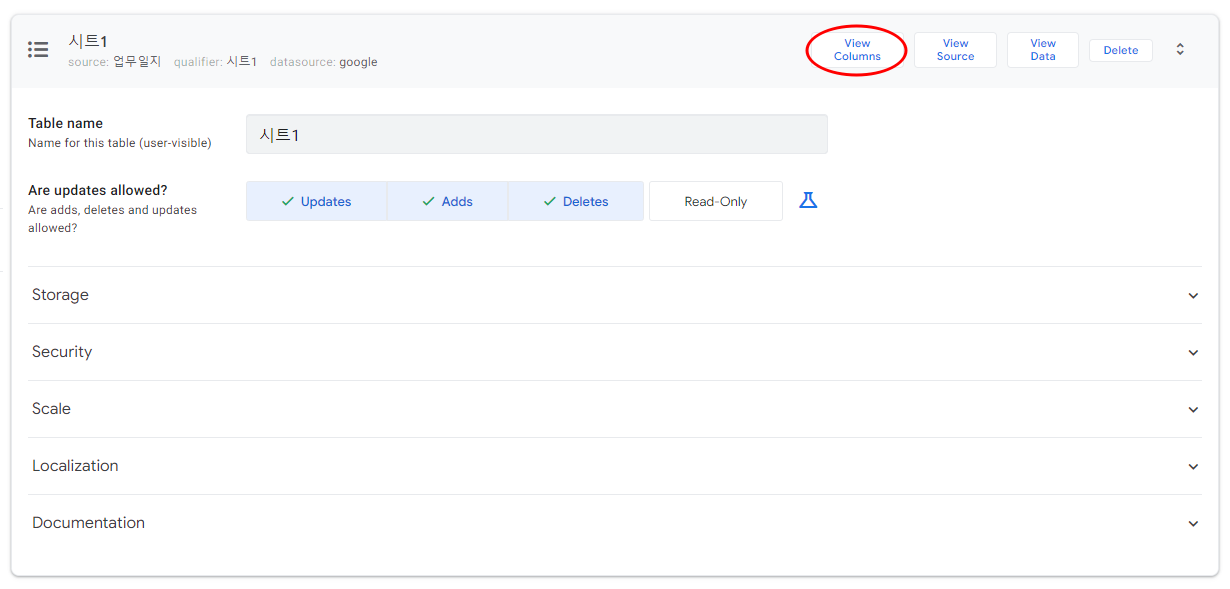
그럼 이렇게 화면이 뜰텐데 여기서 View Columns를 클릭해보자

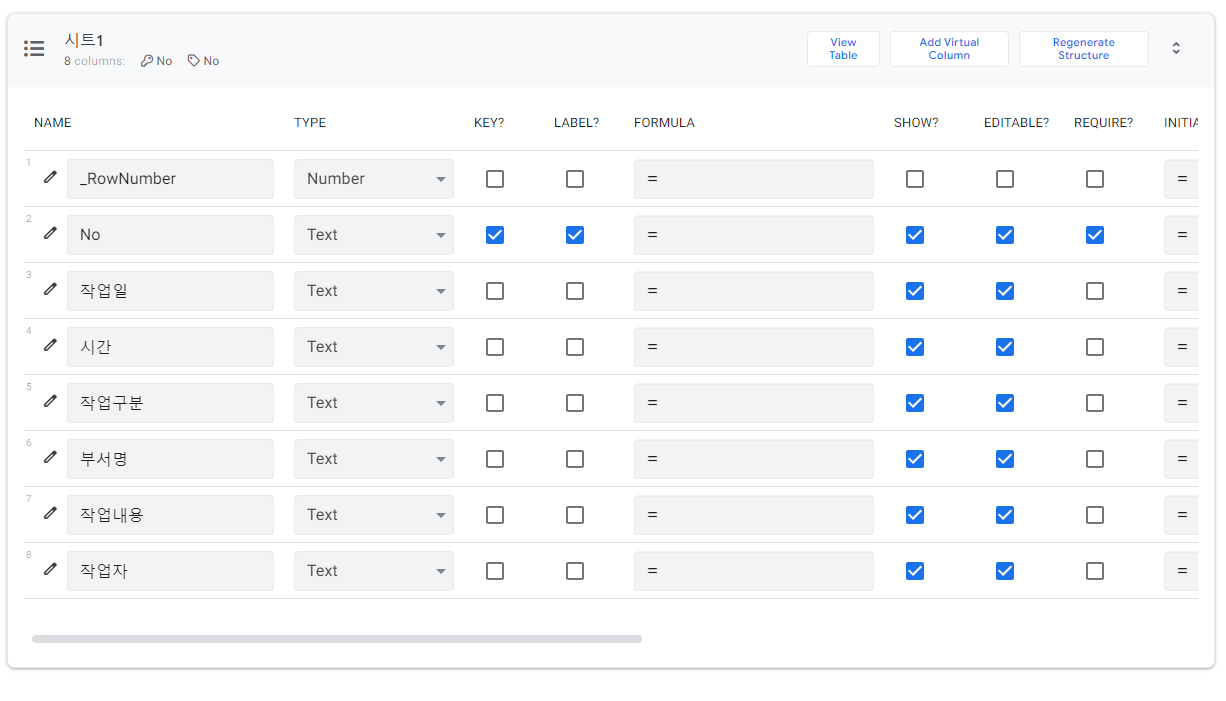
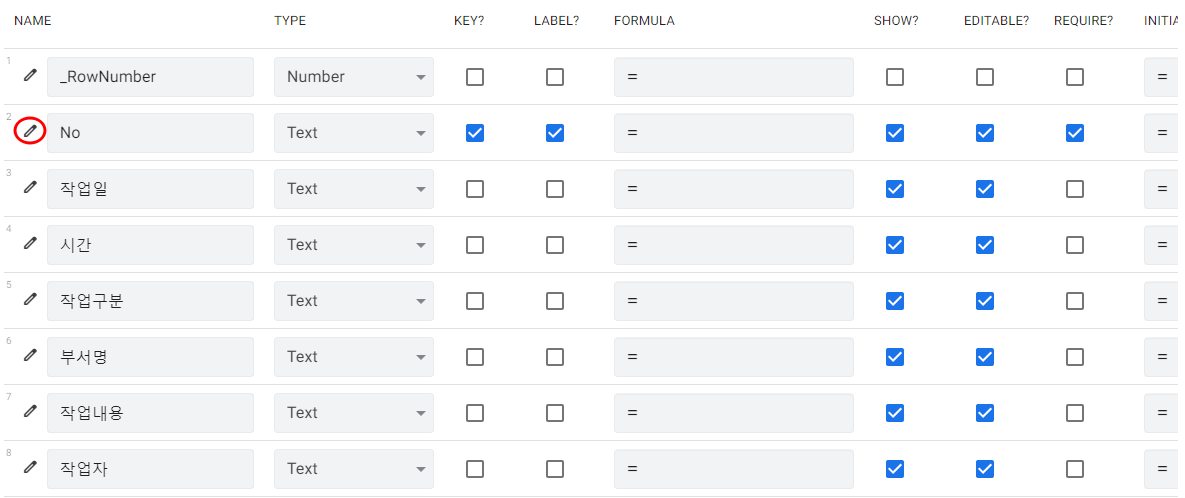
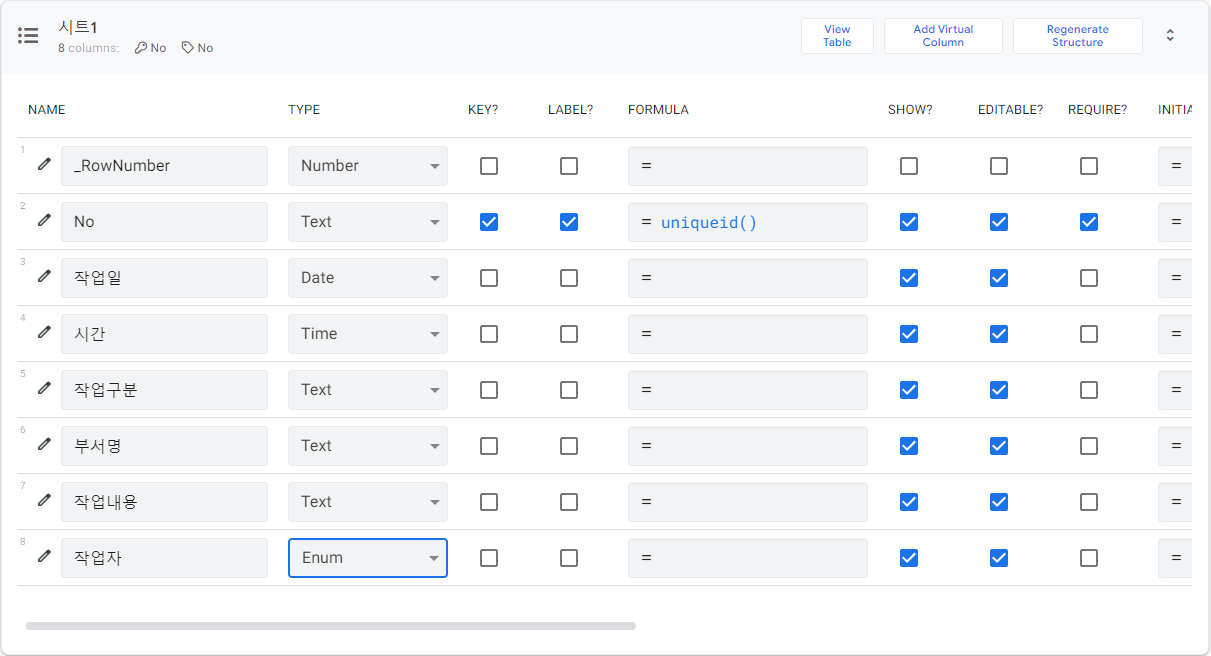
이런 화면이 뜰텐데 여기서 NAME을 주목해보자
NAME이 우리가 스프레드 시트에 만든 '시트1'의 컬럼과 같지 않은가?? (헷갈린다면 다시 보고 오시길)
데이터가 이제 여기로 쌓일것이다.
근데 데이터 형식을 정해야 된다.
그냥 데이터를 넣으면 되는거 아닌가요??
아니다. 사람은 이게 어떤 데이터 형식인지 바로 알 수 있지만
컴퓨터는 하나하나 지정해줘야 알아먹는다.
항상 명심하도록 하자.
여기서 이제 틀을 하나하나 잡아보자!
여기서 No은 아이디이다.
아이디란 이 정보가 어디있는지 위치 정보를 나타내는 것인데
뭐 대충 사람의 언어로 '대구시 어디어디'라는 말이다.
그래서 보면 Key? 값에 체크가 되어있을텐데
그 Key?가 이 Column을 아이디로 지정할래? 라는 뜻이다.
Label?은 추후에 다시 설명하도록 하겠다. 이번 시간에는 활용내용이 없어서 바로 넘어가겠다.

'No' 칼럼의 맨앞에 연필모양 클릭!(수정 버튼이다.)
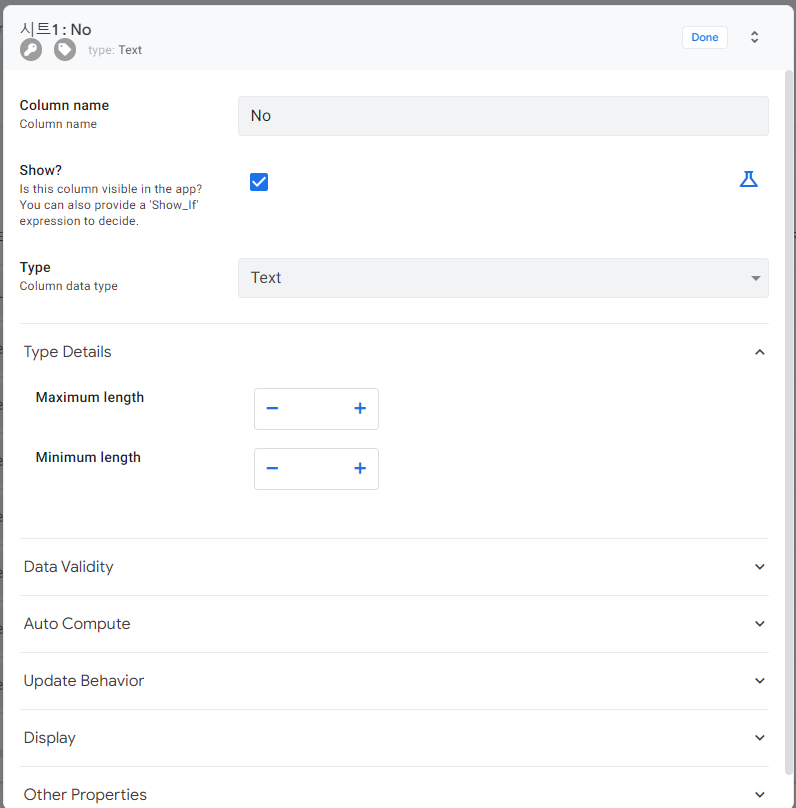
그러면 이런 창이 뜬다.

Column Name은 건들지 말고
Show 항목을 보면 이걸 숨길거냐 아님 보이게 할거냐 인데
No는 아까 아이디라고 했으니 아무것도 없이 안 보이면 내용이 안 적히지 않겠는가?
그래서 No은 Show를 할것이다.
이걸 사용자가 맨날 임의로 적어주면 귀찮다.
그럼 다음 설정을 해보자.

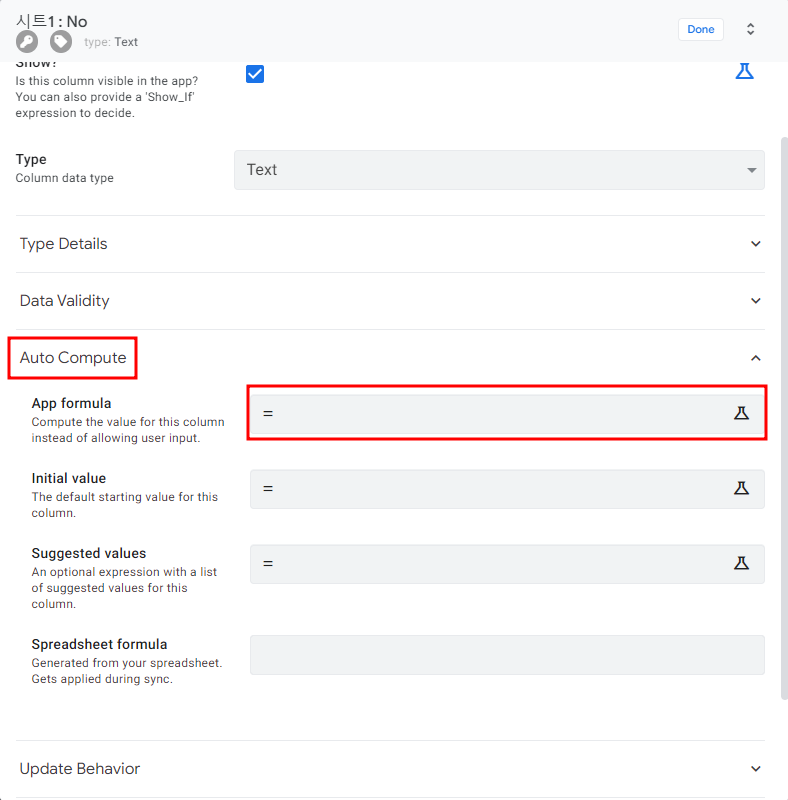
Auto Compute 자동 설정을 값에

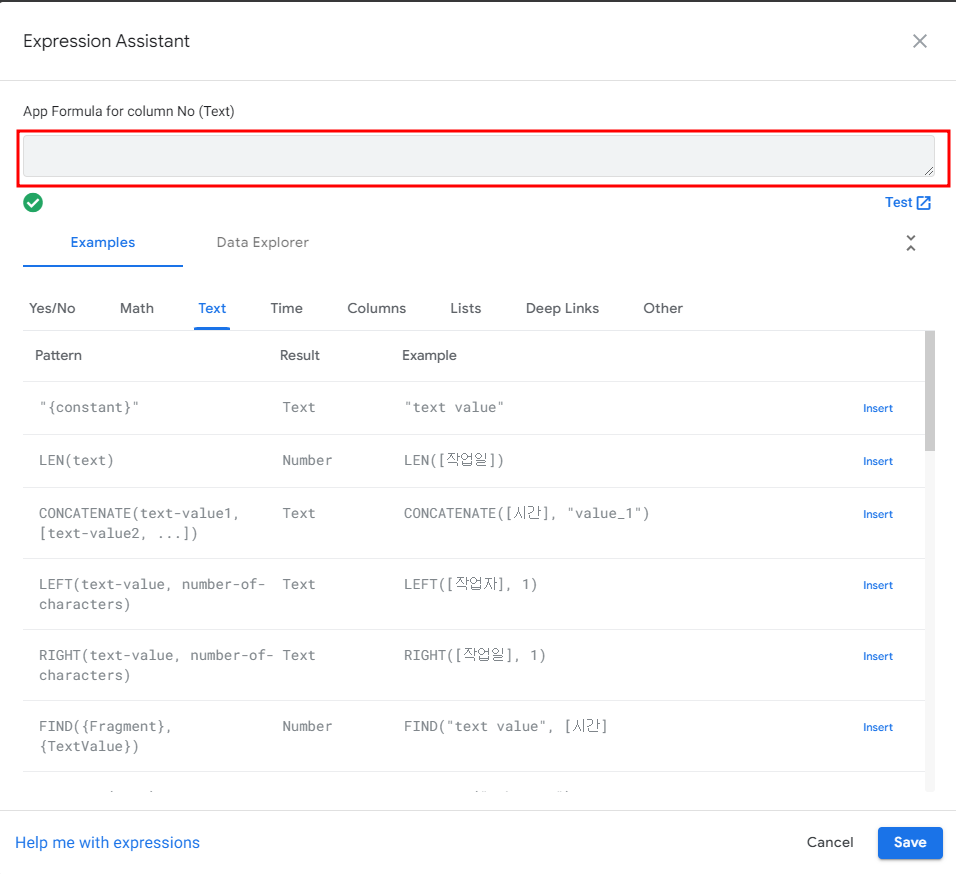
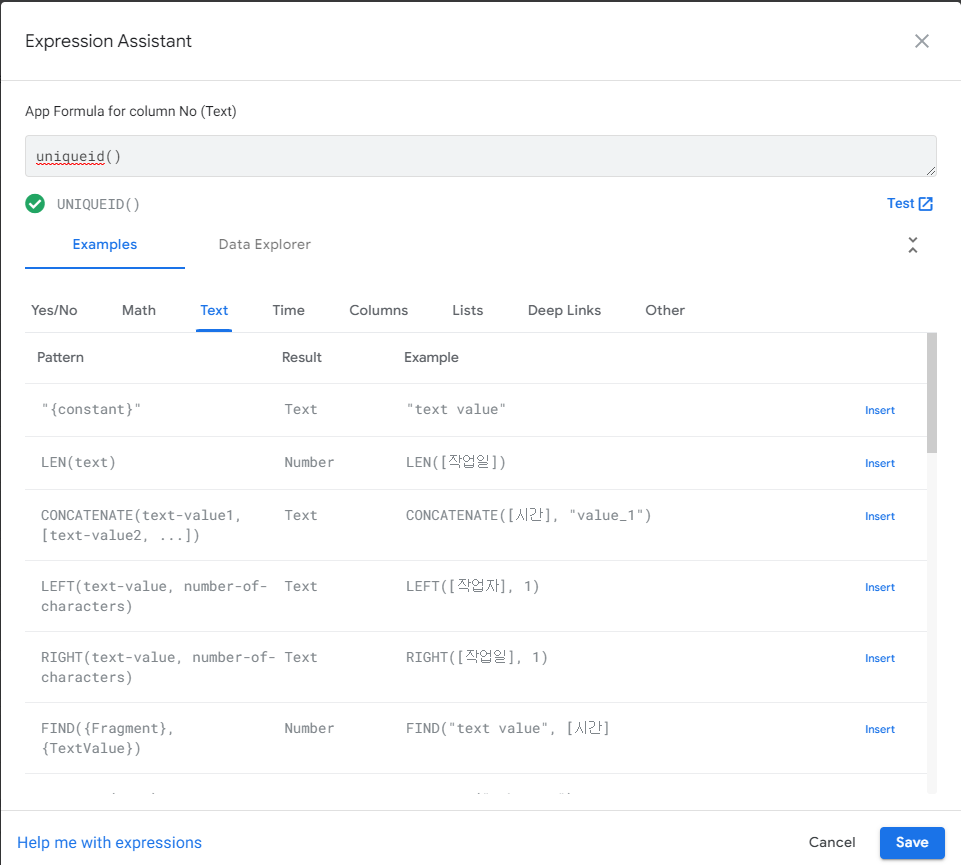
App formula을 클릭하면 해당 창이 뜨는데 저기 표시 칸에 값을 넣어준다.

uniqueid()를 입력한다.
그러면 밑에 V UNIQUEID()라고 뜨는데 저렇게 나오면 작동한다는 말이다.(가끔 철자 틀리시는 분들 여기서 에러 뜨면 작동 안합니다~)
이거만 적어주고 Save 누르자.
부가적인 설명을 하자면 AppCompute의 Appformula는 고정값을 넣어주겠다라는 말이다.
고정값이란 사용자가 안 넣어도 무조건 이 값이 들어가고 그리고 사용자는 수정도 할 수 없는 값이다.
라는 뜻으로 생각하면 된다.
밑의 initial value는 사용자가 안 넣어도 값은 들어가는데 사용자가 수정도 할 수 있다.
라는 뜻으로 Appformula와 initial value는 어느정도 상반되는 기능이다.

TYPE은 이렇게 설정해놓으시고 여기서 나머지는 건들게 없고 두 개만 설정을 해보자
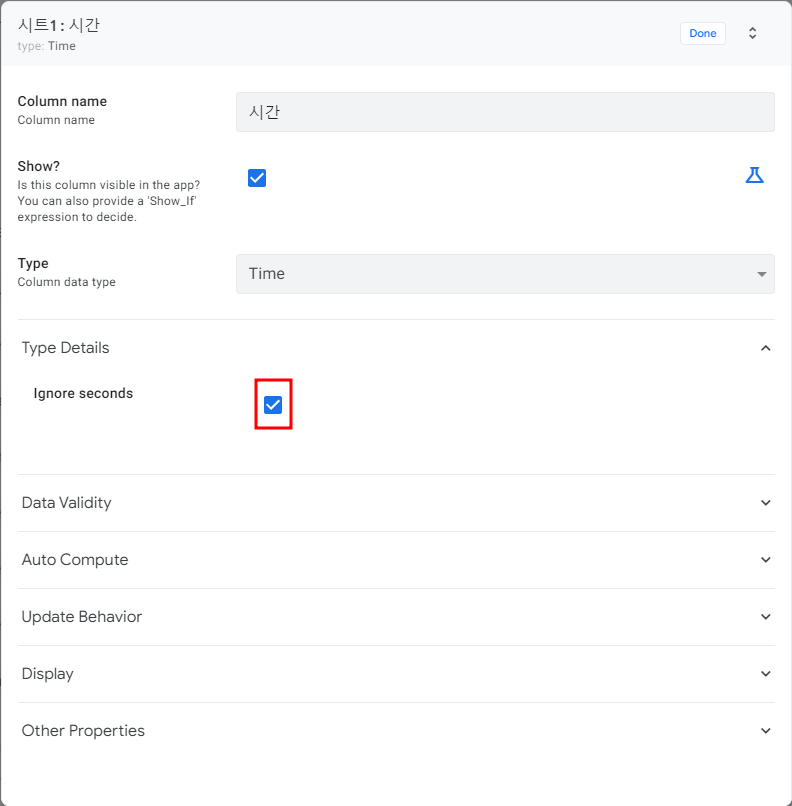
1.시간 설정
2. 작업자 Enum

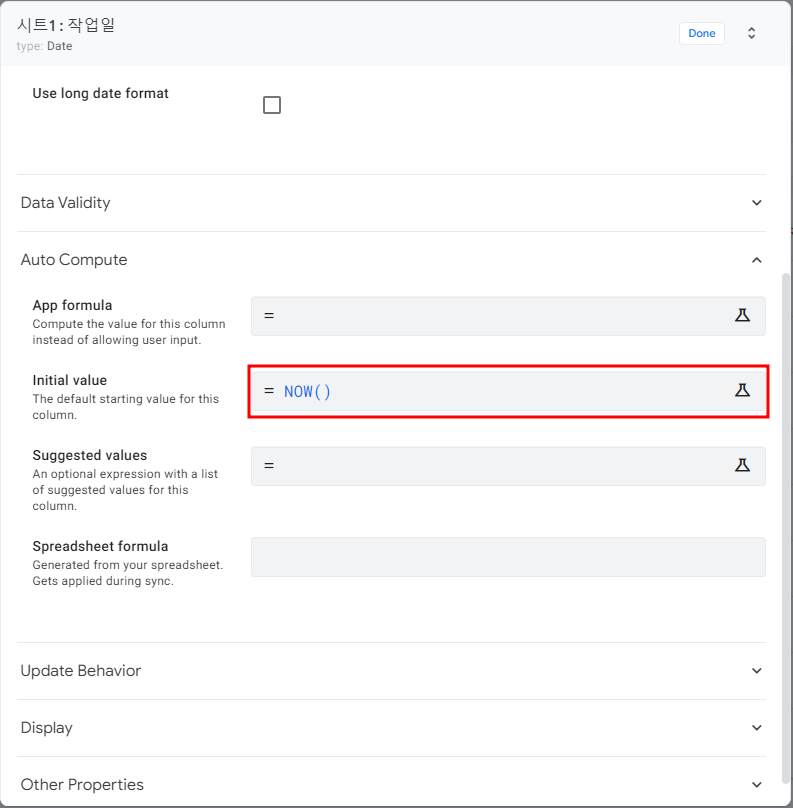
Ignore seconds를 선택해 준다.
초 단위까지 업무를 하지않는 이상. 초는 제거한다.

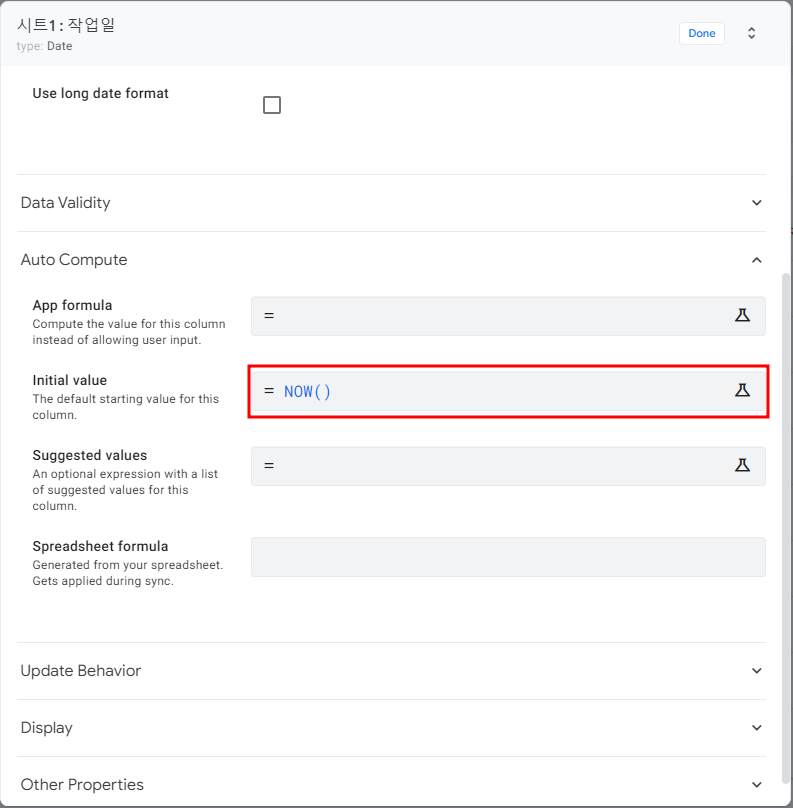
아까 설명했던 initial value에 오늘을 넣어주세요 라는 함수인 NOW()를 적어준다.
클릭하면 이런 창이 뜨는데 위의 설명과 동일하다.

여기에 적으시면 된다.

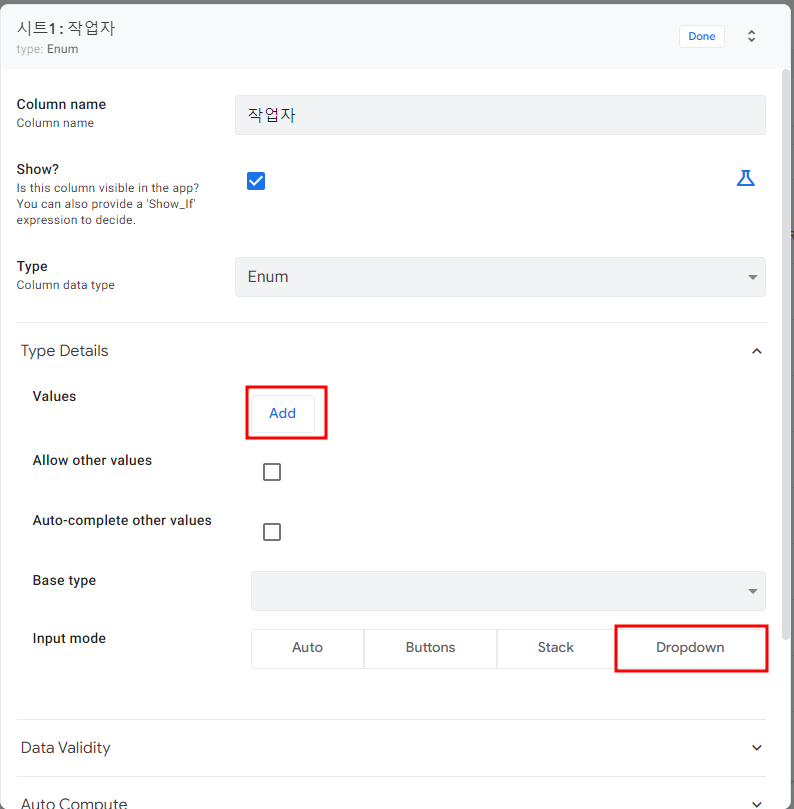
다음은 작업자를 설정할텐데 Type을 Enum으로 했다.
여기서 Enum은 값이 정해진 것들을 미리 설정해 타이핑하지 않고 클릭만 해서 값을 넣어주는 것이다.

Add 버튼을 눌러 원하는 값들을 넣으면 된다. 결과물은 화면에서 보도록 하자.
이렇게 데이터 타입들을 설정을 해보았다.
다음 시간에는 화면을 만들어 볼건데 뭔가 길어보이지만 직접해보면 간단한 작업들이라 생각된다.
말을 글로 표현해서 길어진것이니 따라하다보면 쉽다는것을 느낄것이다.
물론 노 코딩이라고 했는데 왜 뭘 넣어야해요?
라고 말한다면 사실 앱시트를 가지고 실제 이걸 가지고 프로젝트 만들었던 입장에서는
디테일하게 들어갈수록 코딩은 어느정도 해야하지만
실제 코딩과 비교하자면 아주 애교에 가깝다고 할 수 있다.
그 정도로 편리한 툴이니 천천히 따라 오면 누구나 만들수 있다고 생각된다.
'집에서 하는 공부 > Appsheet' 카테고리의 다른 글
| [앱시트]업무 일지 만들기(3) (0) | 2022.07.15 |
|---|---|
| [앱시트]업무 일지 만들기(1) (0) | 2022.07.14 |
| [앱시트]1. 앱시트소개 (0) | 2022.06.15 |