
공대남이다.
지난 시간에는 데이터 타입 설정하기(기초작업)에 대해서 다뤄봤고
오늘은 UI에 대해서 설명하도록 하겠다.

UX기능안에 Primary Views 항목에 있는 시트1을 클릭해보자.

그럼 이 창이 뜰텐데 View Type은 Table로 해주고
Position은 menu로 바꿔주자.

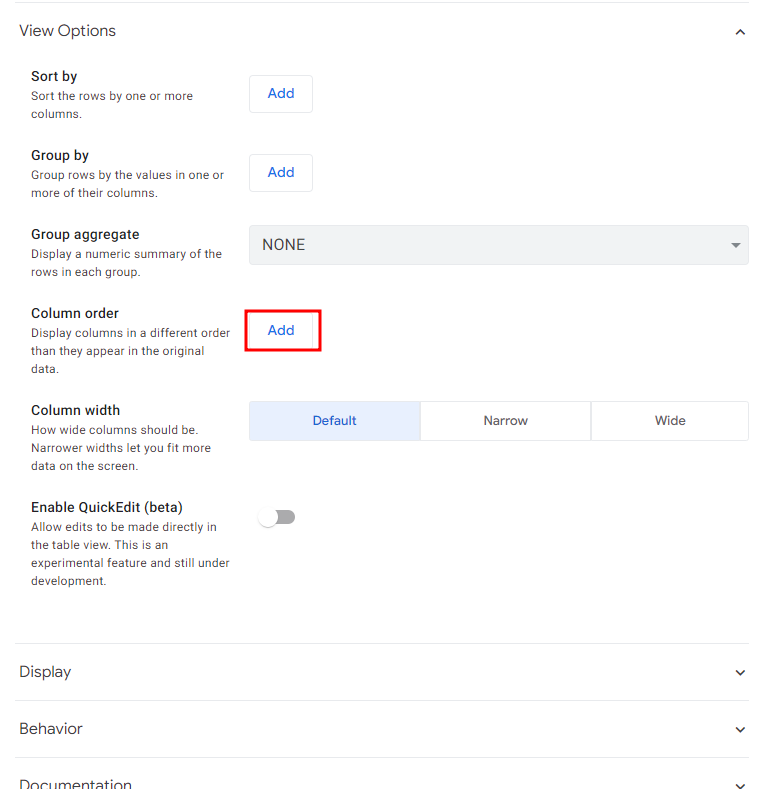
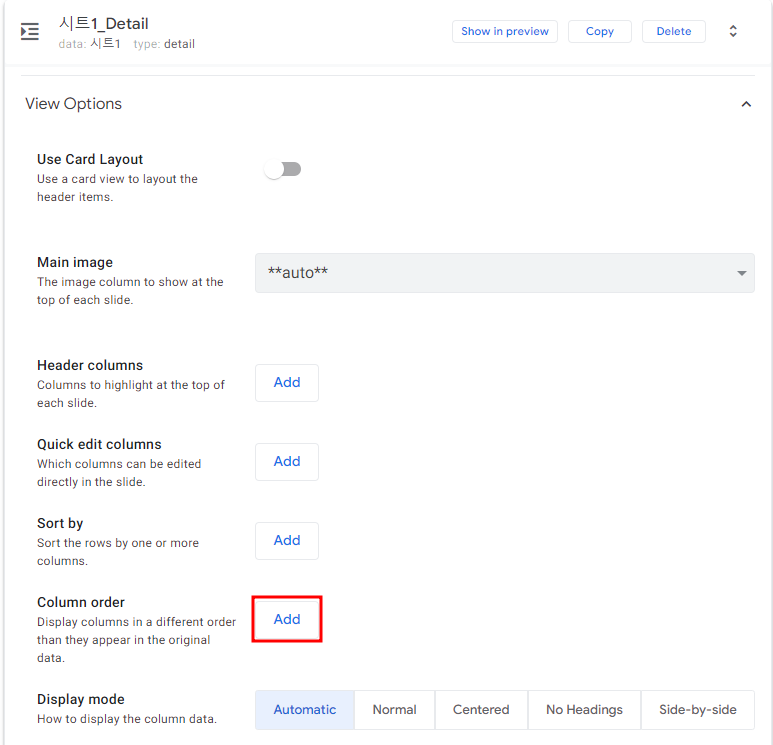
View option에 Column order 항목을 Add를 눌러보자.

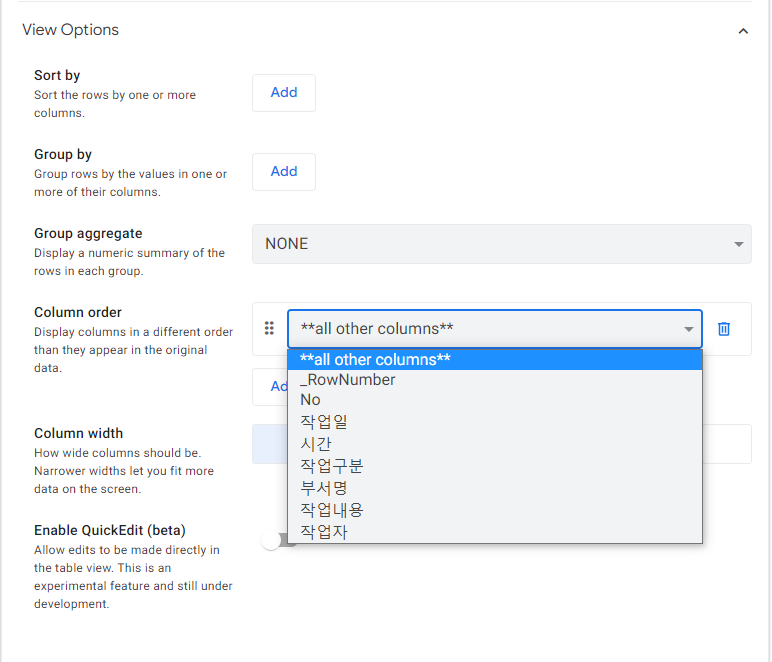
그럼 드롭 다운으로 항목들이 뜨는데 어디서 많이 본 것 같지 않은가?
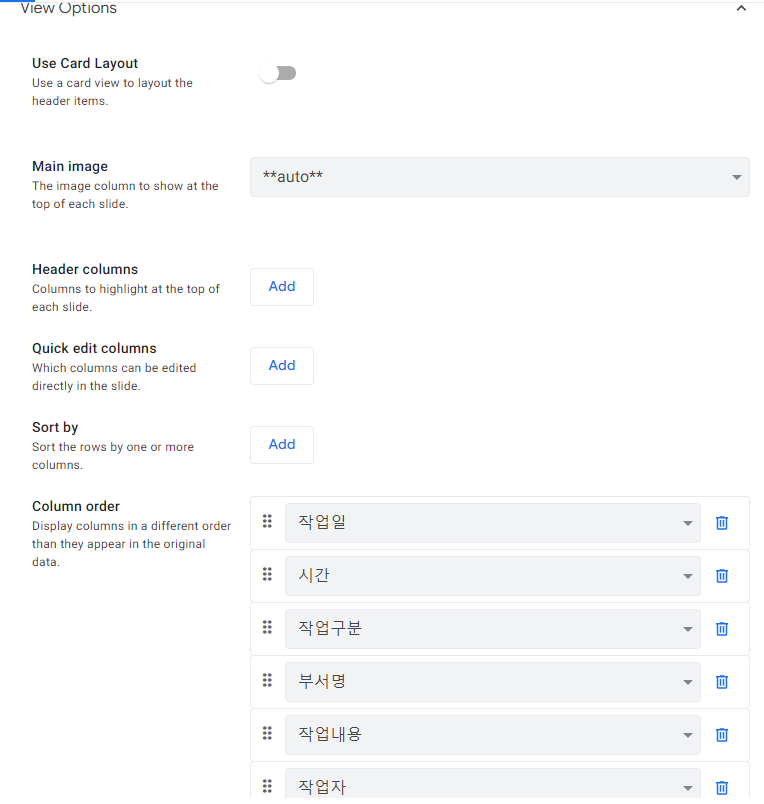
우리가 스프레드 시트에 '시트1'안에 설정해놓았던 Column들의 값들이다.
여기서 앱시트에서 우리가 Data설정 할 때 No를 Show로 해서 사용자에게 불필요한 값으로 보일 수 있으니
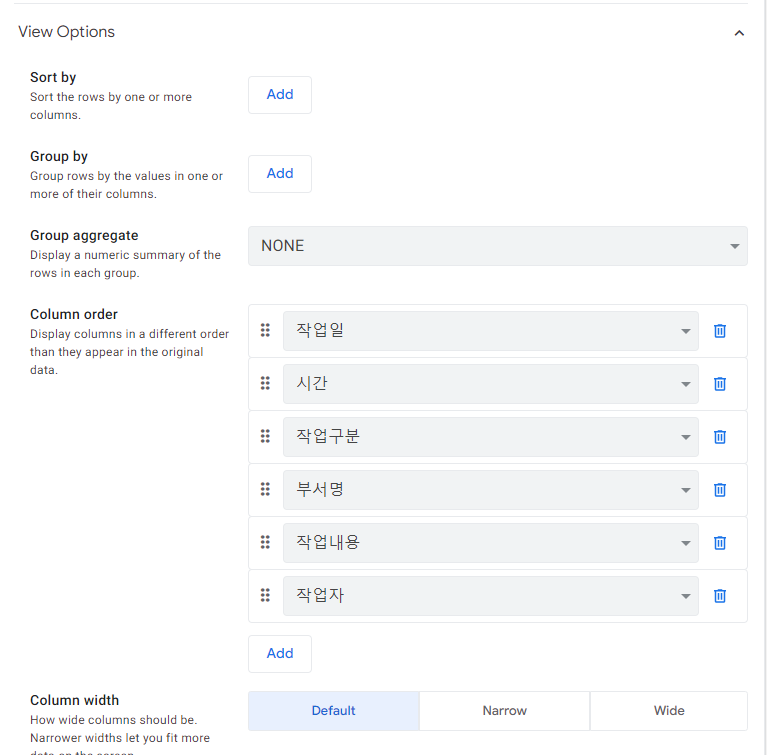
여기 UI에서 No을 빼곤 다 넣어준다면 사용자에게는 안 보이는 값이 될 것이다.
여기서 궁금한 점이 생길 수 있다.
Data에서 데이터 타입 설정 때 Show를 해제하면 되는데 왜 힘들게 이렇게까지 UI에서 설정하는가?
물론 그렇게 해도 작동은 되지만 나중에 다른 데이터 값들이랑 연동시 주소를 찾아와야 하는데 Data 자체에서 안보이게 하면 개발자가 원하지 않은 값들이 뜰 수도 있다. 그래서 사전에 방지하고자 이런 작업을 하는것이다.
공대남도 처음에는 Data 설정에서 Show를 해제 하고 했는데 처음에는 잘 되었다.
하지만 추후에 다른 데이터와 연동시에 많은 에러를 발생시켜 해결책을 찾고자 연구 끝에 이런 과정이 나타났으니
여러분은 그런 고생을 하지말았으면 하는 마음에 설명한다.

이렇게 설정을 해주면 UI 셋팅은 끝났다.
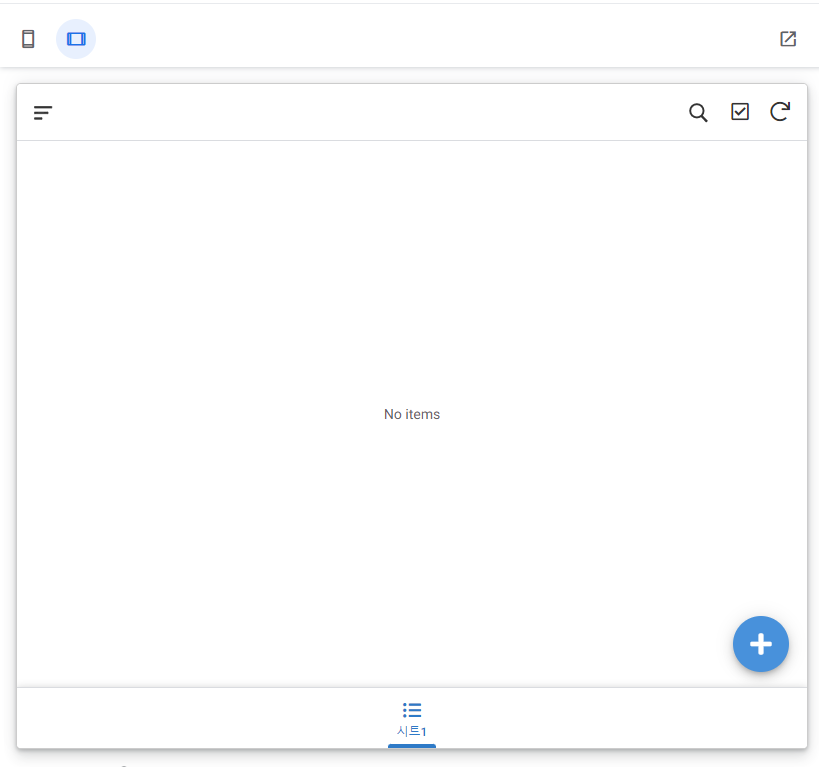
이제 화면에서 테스트를 해보자.

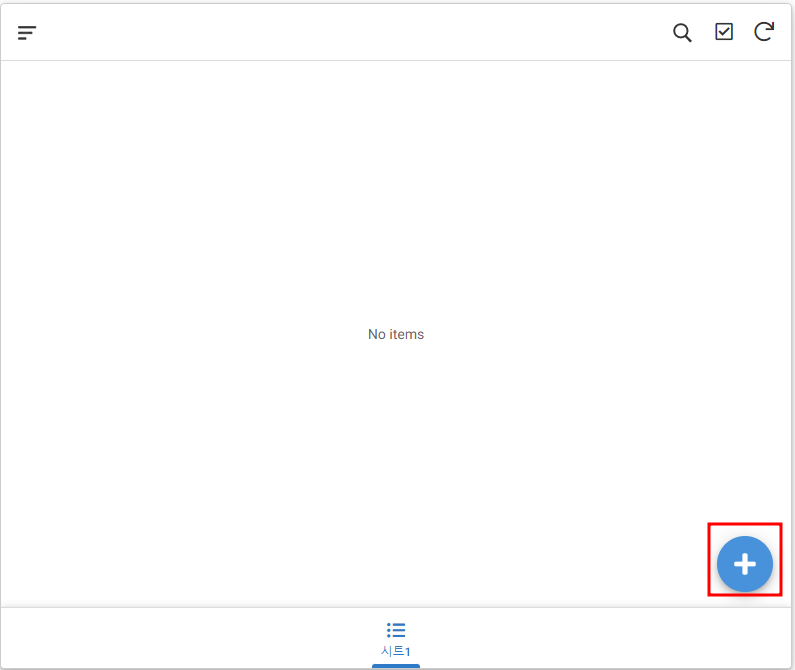
화면에 No items라고 뜨고 아무것도 안뜬다.
당연히 값을 넣은게 없으니 안뜨는것이 맞다.
그럼 저기 오른쪽 하단에 보이는 탐스러운(?) +버튼을 눌러보자!

그럼 이런 창이 뜰텐데
이 때, No가 보일 것이다.
어? 분명 아까 UI에서 안 나오게 하지 않았나요? 라고 물을 수 있다.
아까 설정했던건 화면 처음에 보이는 UI이고 이건 Form의 UI이기 때문에 다르게 설정해줘야 한다.

자 그럼 Form UI는 어디있을까?
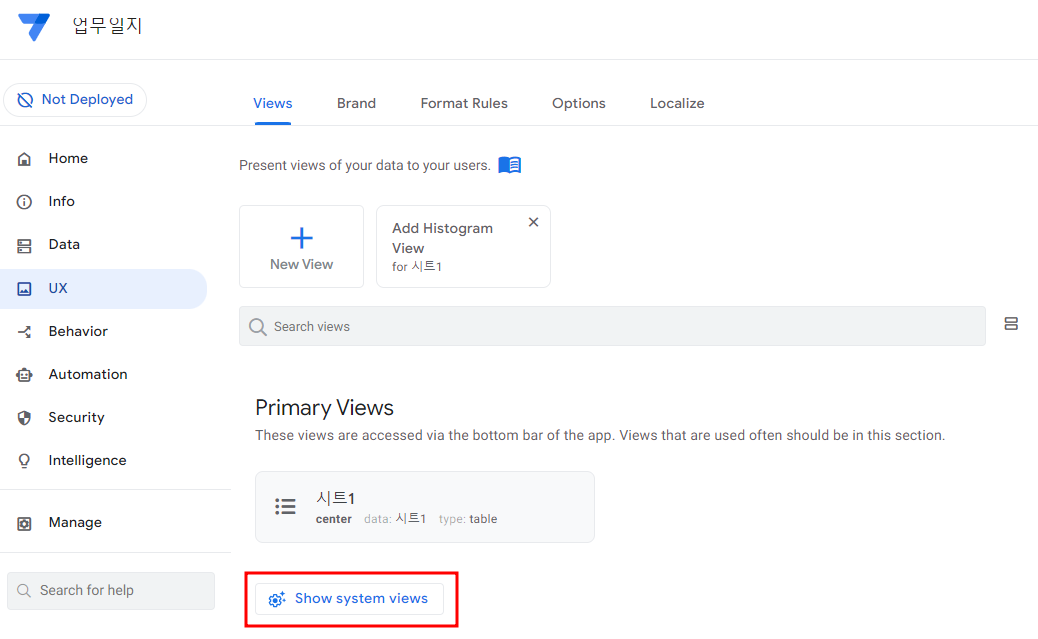
여기 Show system views를 눌러보자.

오 시트1_Detail, 시트1_Form이 생겼다.
이제 뷰를 생성할 때마다 자동으로 Detail과 Form이 생성될 것이다.
그럼 각 UI마다 설정을 해주면 끝이다.(간단)
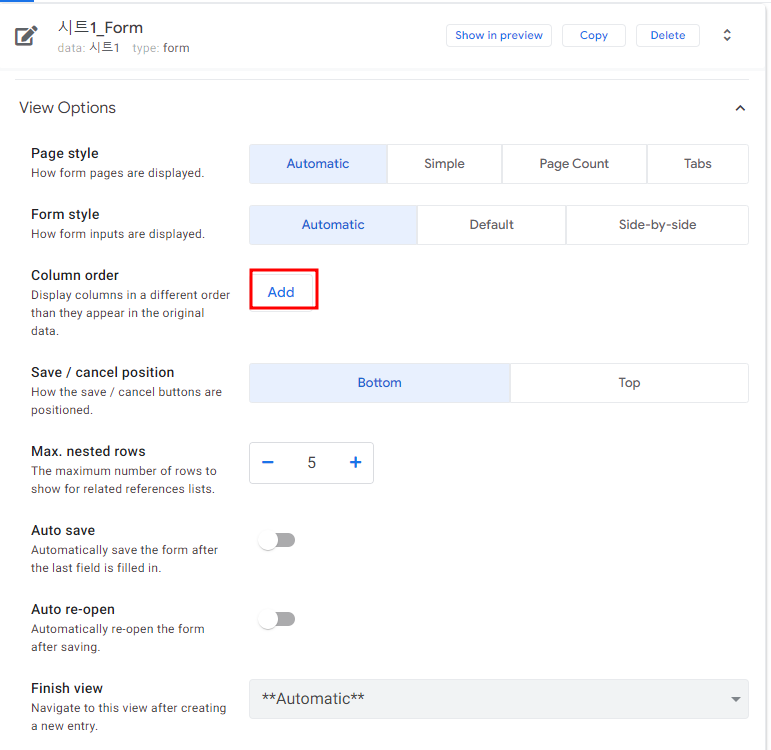
이제 시트1_Form을 클릭해보자.

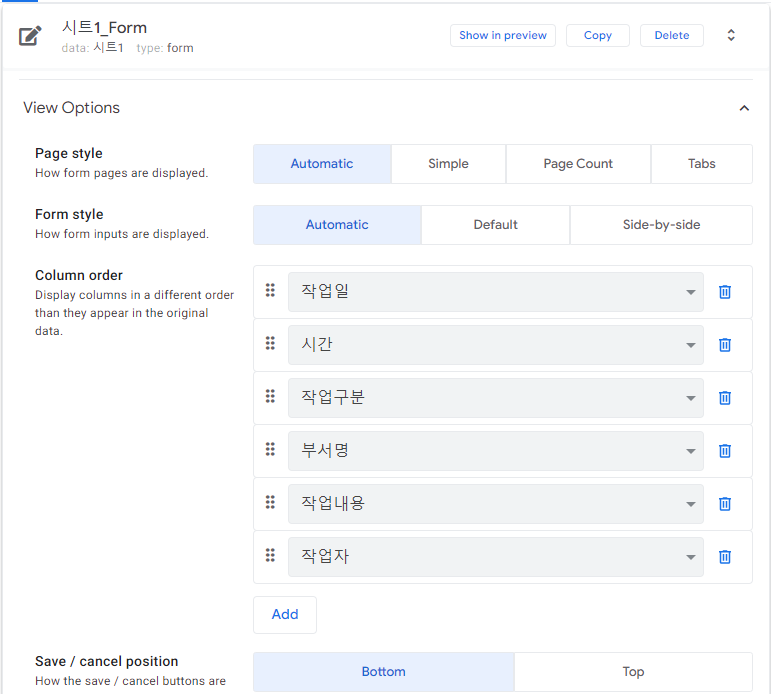
그럼 이 창이 뜰텐데 여기서 또 Column order를 설정해주자

이렇게 설정해주면

짜잔 이렇게 No가 사라지는 마술~
이제 Detail에 가서 마저 작업을 해주자


자 이렇게 UI 설정이 완료 되었다.
이제 값을 한 번 넣어보자!

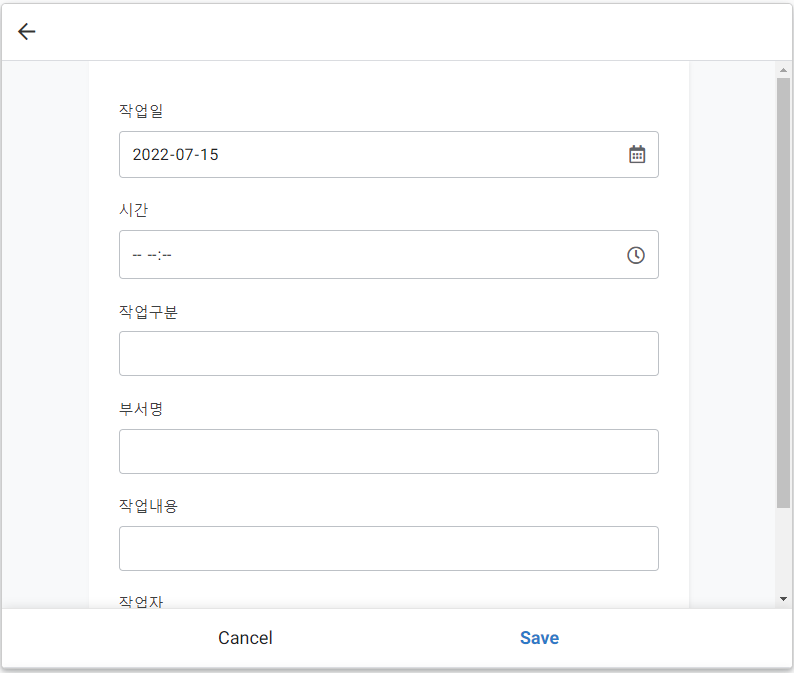
Add 버튼을 누르자!

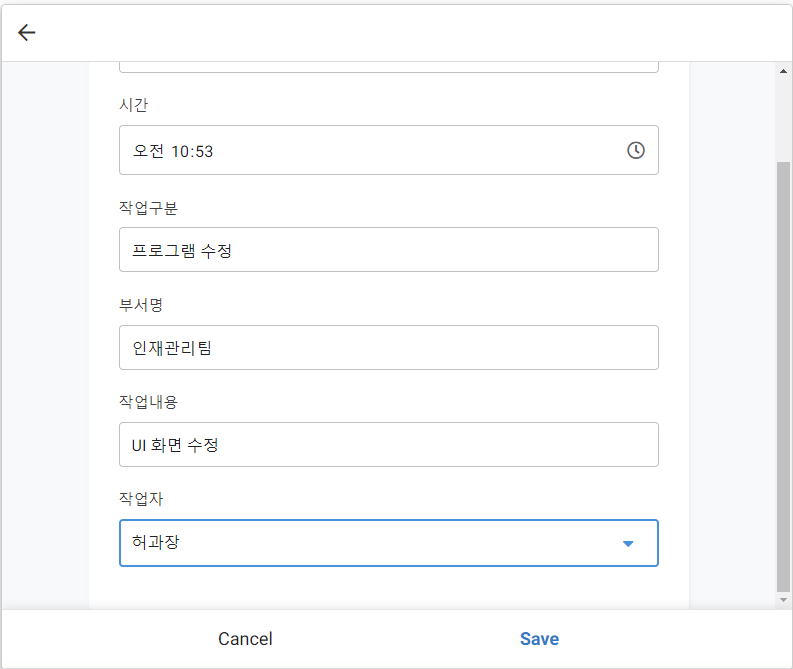
그럼 이런 창이 뜨는데 여기서 아까 우리가 작업자에 Enum으로 설정을 해놓으면 작업자 표시창에
드롭다운 형식으로 된다. (Stack이나 Button으로 해도 된다)
눌러보면

이렇게 선택할 수 있다.
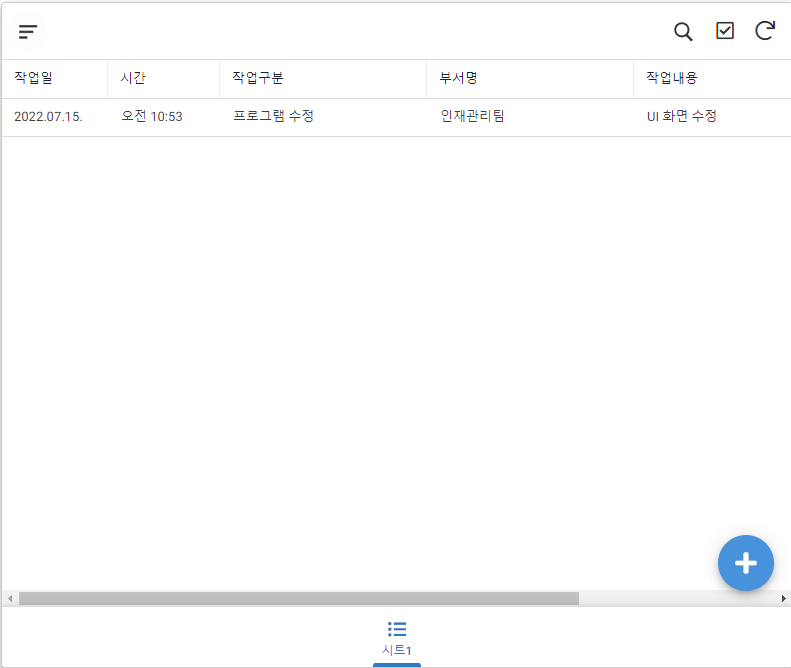
해당 값을 다 넣어보고 Save를 눌러보자.

그럼 이렇게 예쁘게 하나의 값이 나오게 된다.
자 지금까지 간단하게 업무일지를 만들어 보았다.
다음 시간에는 업무일지에 오늘 날짜만 보이게 하는 설정을 해보고
좀 더 꾸며볼 생각이다.
여기까지 해보고 좀 더 공부해도 되니 연습을 열심히 하시길 바란다.
'집에서 하는 공부 > Appsheet' 카테고리의 다른 글
| [앱시트]업무 일지 만들기(2) (0) | 2022.07.15 |
|---|---|
| [앱시트]업무 일지 만들기(1) (0) | 2022.07.14 |
| [앱시트]1. 앱시트소개 (0) | 2022.06.15 |